My name is Linda. I write a bi-weekly newsletter about computer science, childhood, and culture.
It’s very snowy in Helsinki, and I’ve spent my days with a group of kindergarteners (the lovely By the Sea team!) and wrapping up copy edits for my upcoming book. It’s wild how many little errors still creep in—learning the difference between billions and millions, one edit at a time.
Last week, I went to have lunch with Amélia from Colori Montessori at Ippudo Louvre (which we both love), and I managed to speak French the entire time (!). Also, the BBC story went a little viral—on Facebook alone, it has over 2,000 shares.
Tomorrow, tune in for my talk with Codeweek Europe, Charting New Constellations: How Code, Creativity, and Curiosity Form a Career—on Wednesday 26th, at 6:30 CET, but also available later.
Now on to this weeks thoughts:
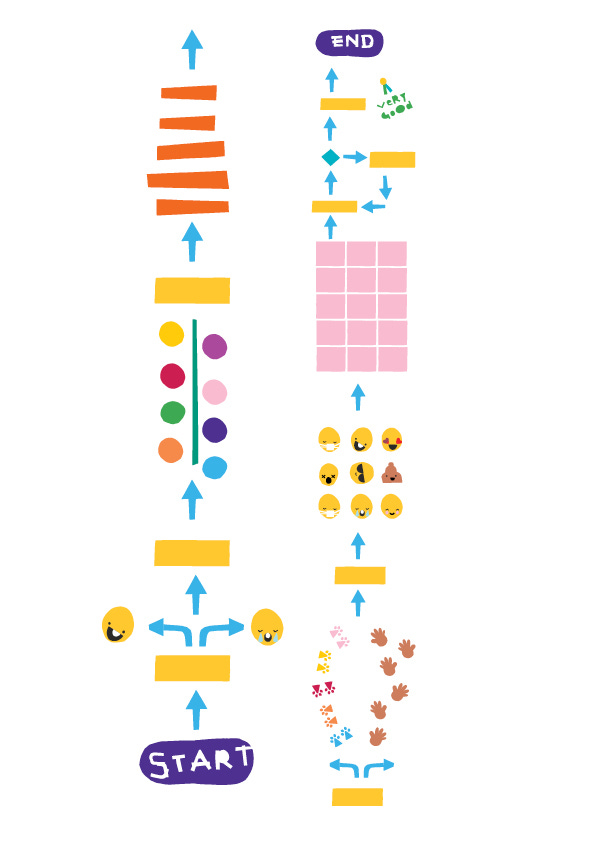
One of my very favorite play activities at the Ruoholahti playground is the humble hopscotch. But not just any hopscotch—this one is designed like a flowchart (if flowcharts were made by children’s book authors). The painting on the asphalt offers many different ways to play. Whenever I visit, I see kids gathered around it, talking animatedly, working together in a group setting. And yes, often they are girls.
They strategize: If you’re happy today, jump here. If not, jump here.
They invent rules: What should we do next? Let’s play robots!
I love watching them naturally engage with programming logic—sequence, selection, iteration—without ever calling it that.
Flowcharts always fascinated me growing up. I vaguely remember these plastic stencils that felt both satisfyingly orderly and wildly imaginative. By the time I was learning programming in school, flowcharts had fallen out of fashion. And for good reason. Sometimes drawing logic diagrams creates hurdles that get in the way of actually writing a program and enforce rigidness not necessarily needed in modern programming.
Sherry Turkle, in her book The Second Self, describes the hard mastery of linear, step-by-step problem solving, flowcharting, and analytical approaches, whereas soft mastery is about tinkering, bricolage, “is the mastery of the artist: try this, wait for a response, try something else, let the overall shape emerge from an interaction with the medium.”
But what if, instead of drawing a flowchart, you jumped through one?
I want all of you to play with me! I made printable templates of each of the hopscotch shapes, and you can download the full flowchart here (PDF, 251 kb). Once the ground dries (at least in the Northern Hemisphere), try it out with paint! I’d love to see this become a recurring play pattern for computer science. More on this later.
In the meantime, the wonderful Philip Bagge has created ready-made playground game flowcharts for Tag, You’re It, Hide and Seek, and more. There are even debugging versions where kids have to fix a broken flowchart.
Linked List
In computer science, a linked list is a linear collection of data elements whose order is not determined by their physical placement in memory. But here, it’s a selection of things I’ve been reading lately.
Speaking of Hopscotch, the lovely programming app that inspired me and countless others, is run nowadays by Rodrigo Tello. Rodrigo’s thinking around children and programming pedagogy is super inspired (just check out his are.na channels, among them Hopscotch one. And absolutely every personal website should have a list of heroes.)
Nassi-Shneiderman Diagrams fascinate me and I think they scream to be made into explorable playground element. Anyone?
Two newsletters that feel like they inhabit the same neighborhood as this one, if we were a town: Stefy Bolaños's Notes and Playful Futures. Warm recommendation to both.









Rodrigo does such a great job with Hopscotch